PROJETO

DURAÇÃO: 5 MESES
Resumo do meu papel
1.
Definição de funcionalidades para uma ferramenta educacional
2.
Desenvolvimento de interfaces e protótipos de alta fidelidade
3.
Validação e defesa das ideias elaboradas
Contexto
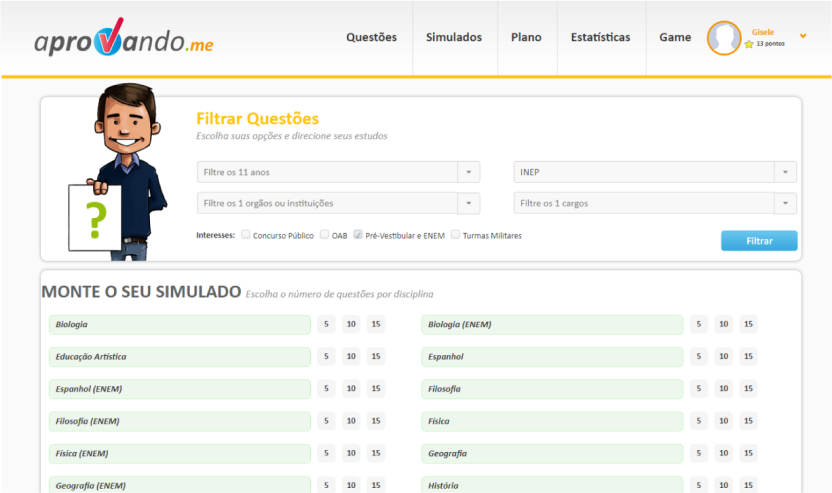
Após anos desativada o Aprovando.me, um banco de questões gratuito, ganhou uma nova chance e um novo desafio: se tornar também uma plataforma de gestão completa para cursos pré-vestibulares online.
Eu como a única designer, tive o desafio de começar esse projeto do zero, desde entender o mercado, ideação das funcionalidades, criar as interfaces, validação e até mesmo a nova identidade visual (vantagens de ser multidisciplinar)
Desafio
Criar uma única plataforma que atenda três contextos diferentes:

Alunos que buscam um banco de questão gratuito

Professores independentes e escolas pré-vestibulares

Alunos matriculados nas escolas contratantes
De olho no mercado
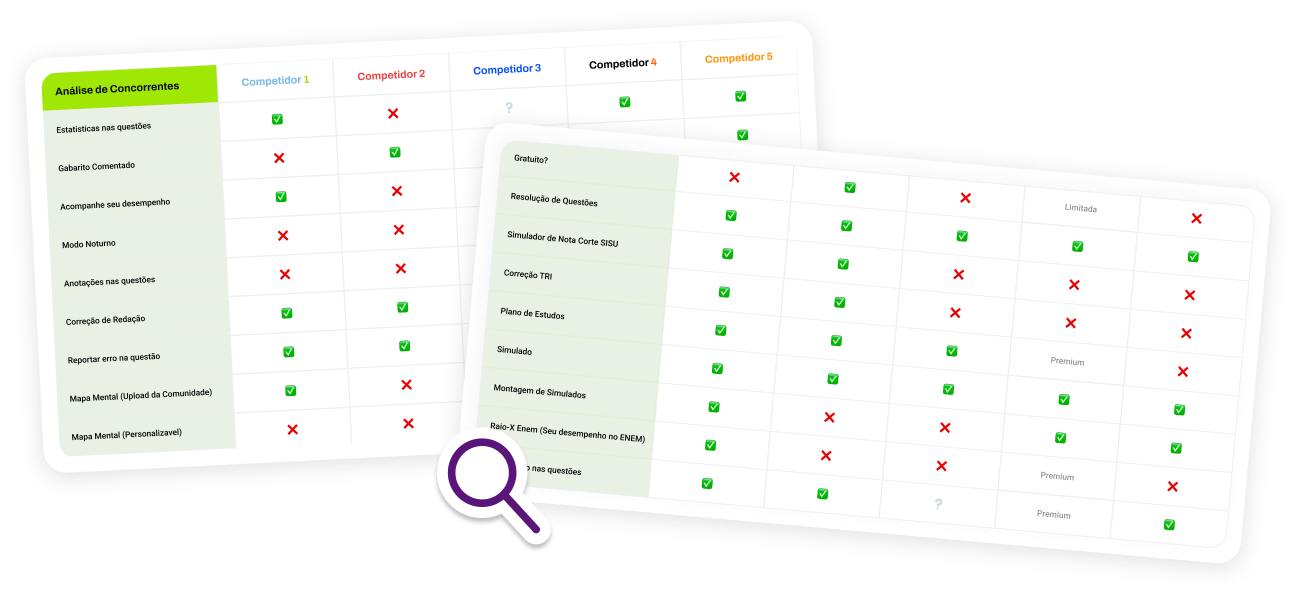
Embora não haja no mercado uma ferramenta que possua o mesmo escopo, fiz uma Análise de concorrentes (Benchmarking) aprofundada separada em duas etapas, com concorrentes indiretos
1. Funcionalidades
Mapeando o que tem disponível no mercado e como destacar o nosso produto dos demais.
2. Usabilidade
Desenvolver soluções intuitivas seguindo padrões já conhecidos pelos usuários

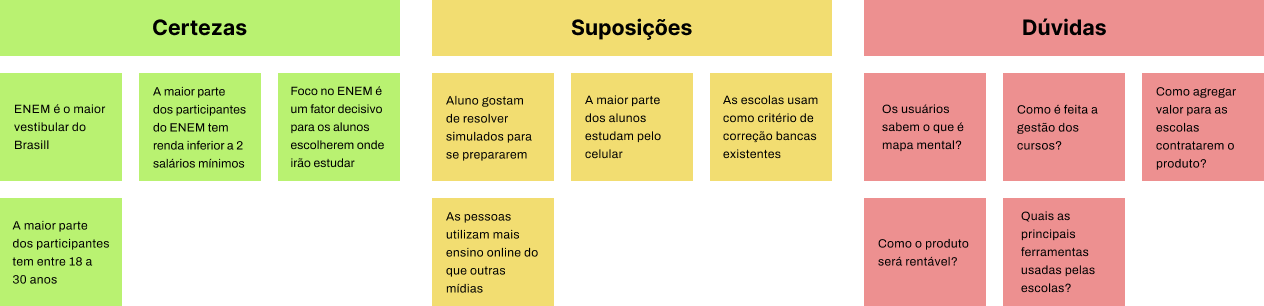
E então comecei a pesquisar sobre o perfil dos participantes de ENEM e alunos de pré-vestibulares através de uma Desk Research (Pesquisa secundária), também procurei por conteúdo de professores para entender suas necessidades e com esses dados simultaneamente fui desenvolvendo a Matriz CSD.

Fontes:
https://www.gov.br/inep/pt-br/acesso-a-informacao/dados-abertos/sinopses-estatisticas/enem
https://cbeu.ufop.br/anais_files/0c9881ef147ad3cff9766c05d41ffaaa.pdf
https://www.guiadacarreira.com.br/blog/quem-pode-fazer-o-enem
Coletando dados
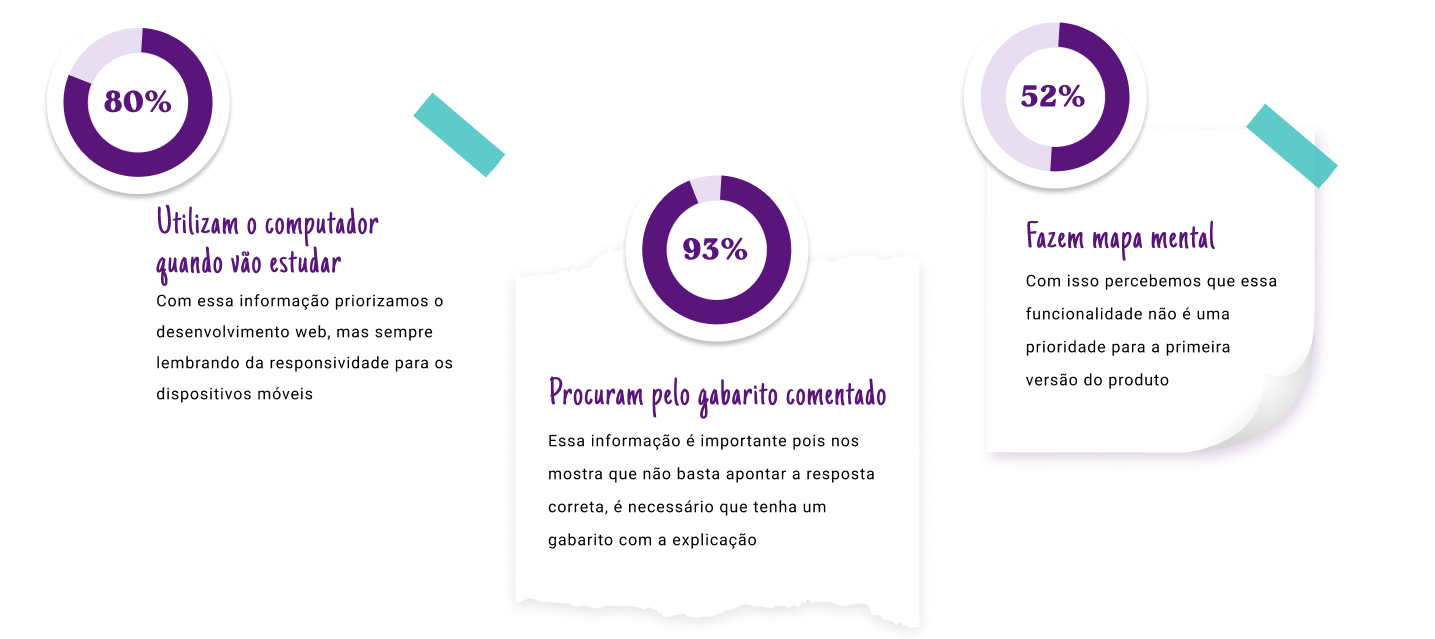
Nessa etapa surgiram dúvidas sobre como criar um produto que realmente atenderia às necessidades e para responder essas perguntas desenvolvi uma pesquisa qualitativa com 19 alunos.
Essas informações foram super importantes para apresentar ao responsável pelo projeto para embasar quais funcionalidades deveríamos implementar e também, descartar hipóteses, como por exemplo a funcionalidade de criar mapas mentais, que era a vontade dele mas que através da pesquisa foi observado que não traria benefício significativo aos nossos usuários.
Bom, pelo menos não nessa primeira versão 🙂

Clareando o ambiente
A partir disso a Matriz CSD que estava cheia de dúvidas, começou a ser respondida a direcionar o projeto.
Aprofundando
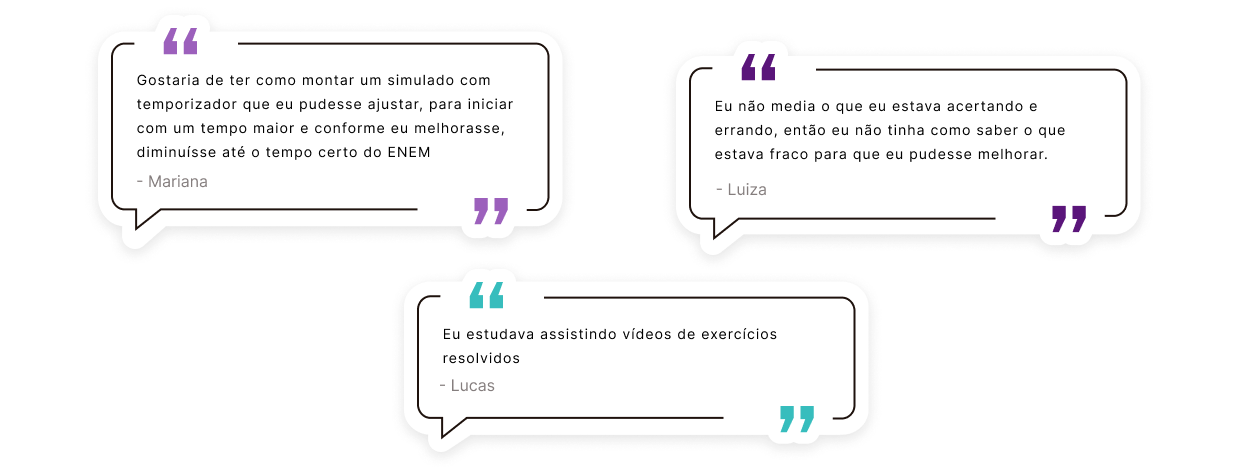
Para obter informações ainda mais detalhadas do que passa pela mente dos nossos usuários, realizei entrevistas com 3 alunos que trouxeram pontos interessantes quanto às suas necessidades e tiveram um papel importante na definição das prioridades.

Definindo o rumo do projeto
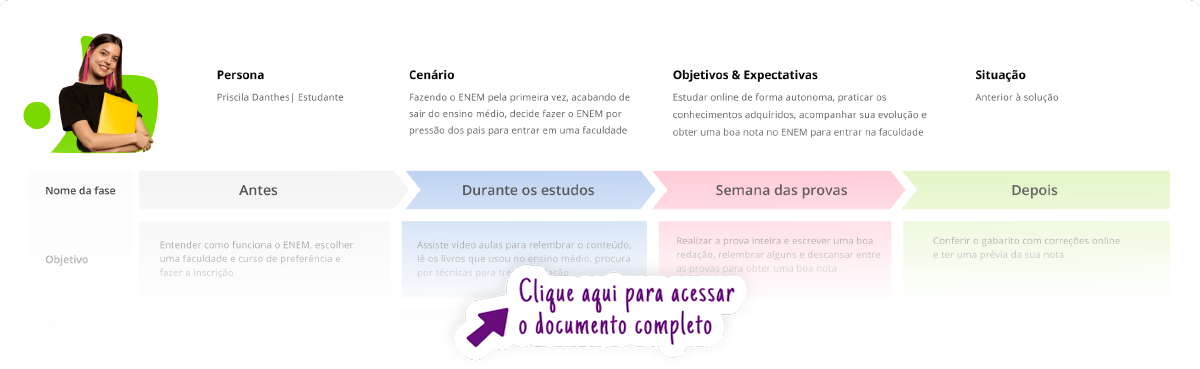
A partir desses dados montei uma persona (Que confesso, por si só não teve impacto no processo) mas como nada se perde, essa persona foi útil para o desenvolvimento da jornada do usuário, esse sim teve um papel importante na definição da solução, onde eu pude mapear lacunas e desenvolver soluções que oferecem mais valor, como a possibilidade de criar um plano de estudo personalizado de acordo com a rotina individual de cada aluno.
Pensando no produto
Então segui para colocar todas esses dados coletados em um canva de proposta de valor, o objetivo foi sintetizar em um documento de um forma visual e resumida como ofereceremos um produto de valor para os nossos clientes.
Como possuímos dois perfis de usuários, desenvolvi um canva para os alunos e outro para as escolas.
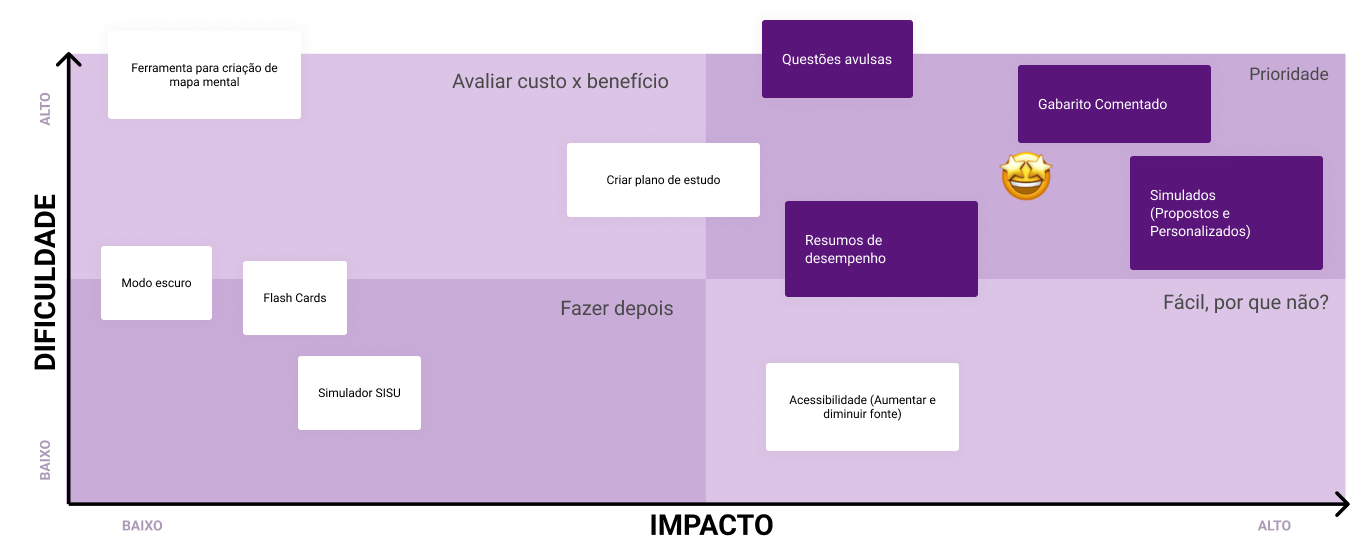
Com todas as informações em mãos, defini juntamente com o responsável e os desenvolvedores, quais as funcionalidades iríamos implementar na primeira versão da plataforma através de uma matriz de prioridade.

De olho no mercado (Parte 2)
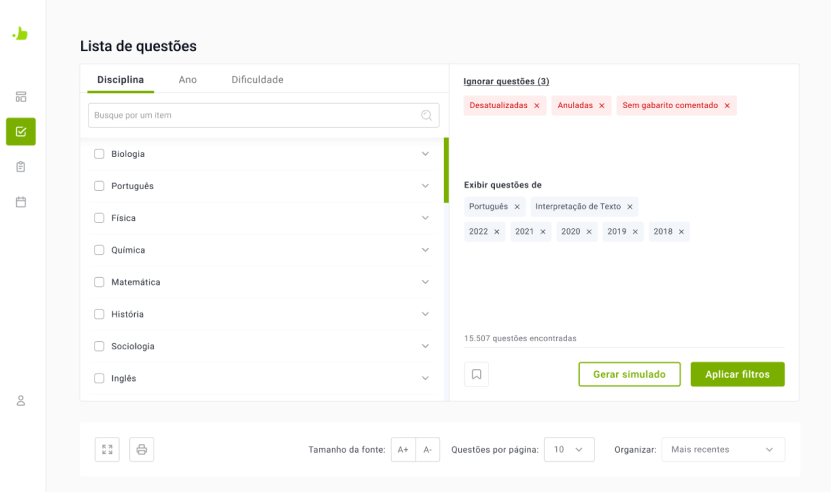
Então iniciei a segunda etapa da Análise de concorrentes (Benchmarking), que eu considero de extrema importância pois através dela posso poupar tempo, evitando experiências ruins de usabilidade e aprendendo padrões já usados por esse público.

Essa é uma etapa extensa em que eu me aprofundo em analisar outros produtos, verifico avaliações de cliente (através de comentários nas lojas de app, sites de reclamação e o que mais eu encontrar), vídeos demonstrativos das funcionalidades, base de conhecimento, simulo o uso de um potencial cliente e avalio as interfaces e fluxos através de análises heurísticas;
Assim consigo entender onde cada concorrente acerta e oferece uma boa experiência e em quais pontos há problemas de usabilidade, e posso assim desenvolver interfaces com mais rapidez e precisão
Definindo a arquitetura
Ao pensar nas arquiteturas de informação, a versão para alunos era linear, entretanto para a versão dos administradores, não tive certeza e decidi realizar uma sessão remota de card sorting para responder às minhas questões (Ba-dum-tss), que ajudou não somente a hierarquia, mas também trouxe um novo conceito quanto a visualização de informações, e isso direcionou a criação das telas.
Então, defini as duas arquiteturas, que foi importante para manter um fluxo coeso, e também para mapear a dimensão do projeto, antecipando quantas telas e quais fluxos a plataforma terá.
Explorando as possiblidades
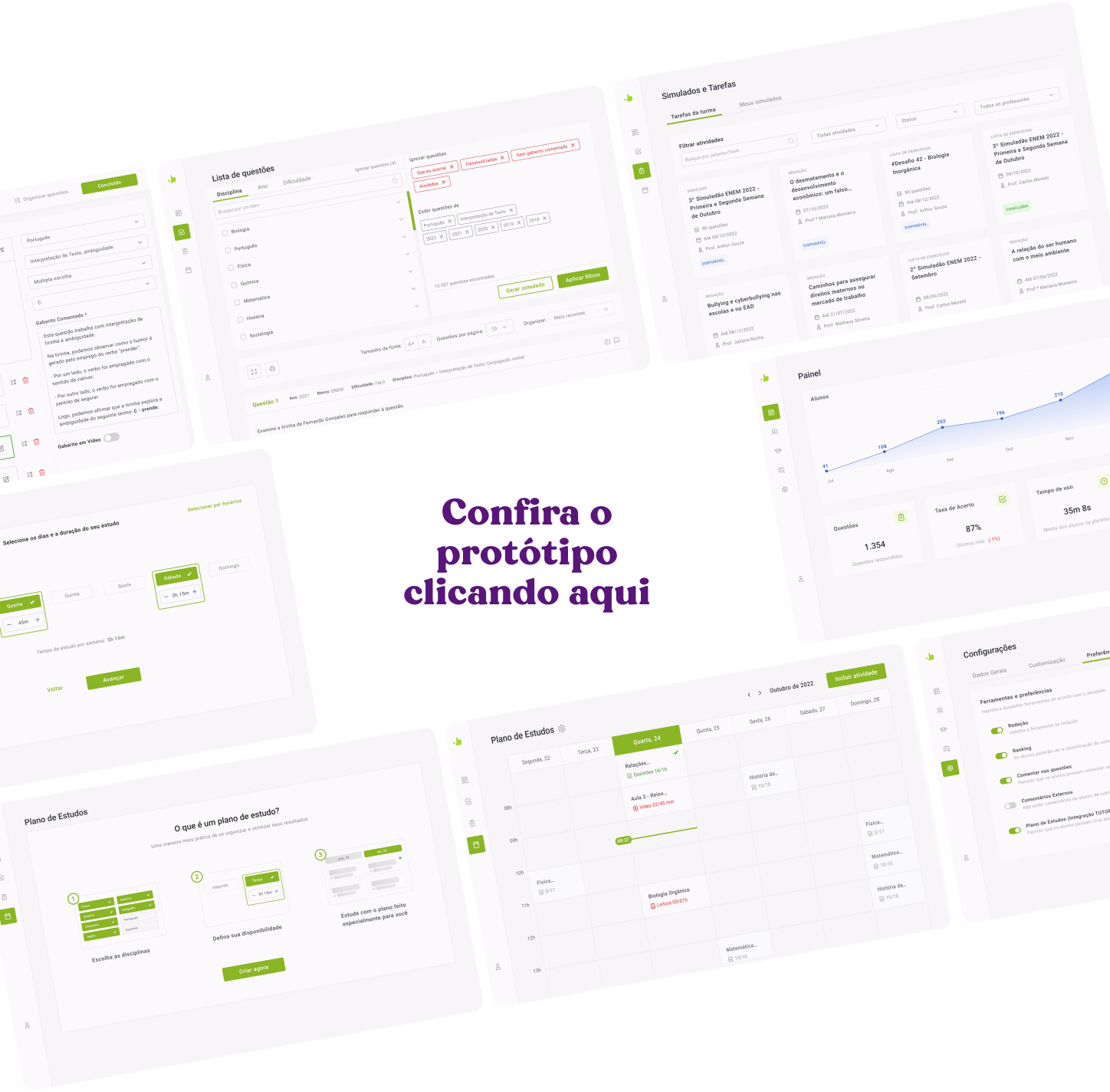
A partir disso, comecei o processo de desenhar as interfaces, começando com técnica de Crazy’s 8 (que consiste em criar 8 esboços em 8 minutos) para gerar uma grande variedade de opções para cada tela e optando pela melhor versão, e então a partir desses esboços, desenvolvi os wireframes e então passei para o protótipo de alta fidelidade.
A seguir você pode ver os resultados


Momento da Verdade
E então preparei um teste de usabilidade moderado – Devido a limitações quanto ao nivel de processos de design que a empresa oferece, realizei com apenas 3 alunos – Mas mesmo assim, obtive um bom resultado, com todos conseguindo cumprir as tarefas e relatando facilidade no uso, mas também tive grandes aprendizados que serviram para aprimorar as interfaces, por exemplo:

Aprendizados além do ENEM
E além das melhorias no projeto, tive um grande aprendizado pessoal e profissional com esse projeto, como:
Ouvir sobre o participante
Assim posso incluir algo da sua rotina ao pedir para realizar a tarefa, oferecendo a ele uma experiência mais personalidade
Somos curiosos,
e isso é bom
Deixar o usuário explorar o protótipo antes de pedir para realizar a tarefa, vai deixá-lo mais confortável e trazer informações sobre o que mais chamou a atenção dele
Ficar atento ao mercado
Observar o usuário navegando em uma plataforma concorrente traz novas percepções sobre escolhas que funcionaram bem e outras que nem tanto